Dashboard Filter
As a report creator, adding filters to your dashboard enables users to control the displayed data according to their preferences. Filters can be set at two different levels: dashboard-level, and widget-level.
When saving an exploration as a dashboard widget, any existing filtering conditions are retained.
This article explains how to work with dashboard filter.
What is a Dashboard Filter?
A dashboard filter allows viewers to limit results to specific data of interest. When interacting with the dashboard filter (selecting operators, filter values...), a relevant WHERE condition applies to widgets using it.
Dashboard filters can apply to all widgets on a dashboard, or to a few widgets based on your settings. Any field in your dataset can become a filter.
Dashboard filters can be applied universally or selectively to widgets based on settings, and any dataset field can serve as a filter.
Behind the Scene
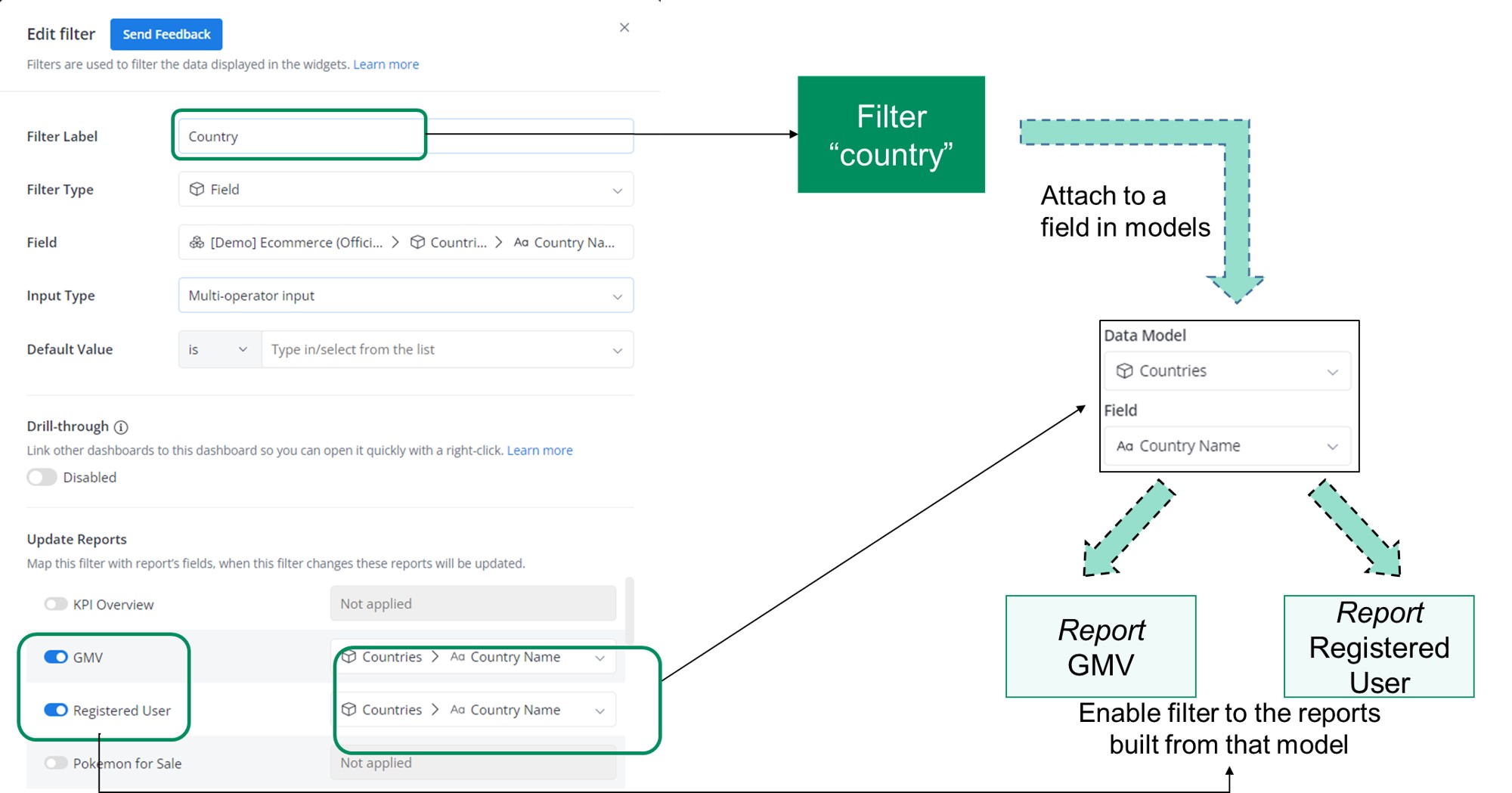
- This example creates a Country filter, linking it to the fields GMV and Registered User in 2 reports.
- The filter connects to the model field
countries.country_name - Apply condition
country="Indonesiaadjusts the WHERE condition tocountries.country_name="Indonesia. - Consequently, reports based on this data model, such as GMV and Registered User, exclusively show numbers for Indonesia.

You also don’t necessarily need to add a field to your results to filter on it. For example, you can create a query that filters the Order Country in Indonesia, even though your results only show Register Users and Number of Orders.
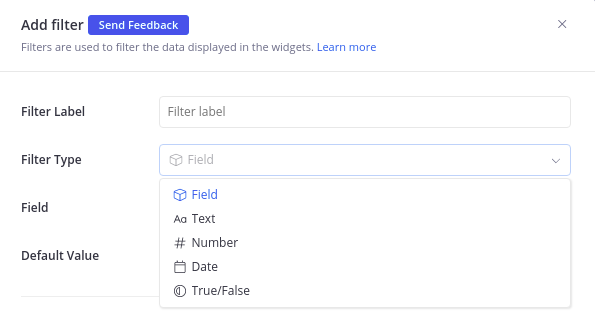
Filter Types
In Holistics, filters are divided into two categories:
- Field filters: This category of filter gets information from a model field, and will take on the field's data type (Text, Number, Date, True/False)
- Manual filters: This category of filter is not backed by any model fields, and need to be set up manually. This includes:

Please follow the links to the docs page for detailed information about each filter type.

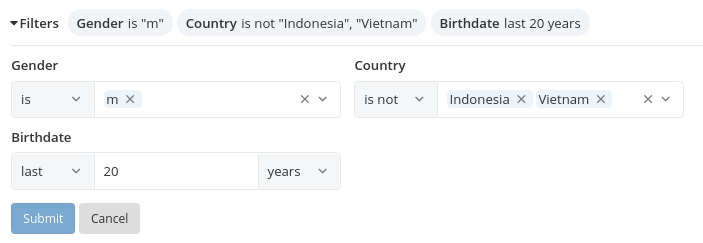
Structure of a Filter
- Operator: specify the comparison type, for example IS, IS NOT...
- Value: the value of the filter. The value you can select/input depends on the data type of the filter.
- Modifier (optional): only available for some of the operators in Date filter (for example,
next,lastX days/months/years.

Supported Field Types and Operators
| Field type | Supported operators | Multiple values supported | Mass input supported |
|---|---|---|---|
| Text | is, is not | ✅ | ✅ |
| contains, does not contain, starts with, ends with, is null, is not null | ❌ | ❌ | |
| Number | equal, not equal | ✅ | ✅ |
| less than, greater than, between, is null, is not null | ❌ | ❌ | |
| Date | (all operators) | ❌ | ❌ |
| True/False | (all operators) | ❌ | ❌ |
Mass Input of Filter Values
To filter on a large set of values, you can copy and paste a list of values into the Dashboard filter directly from a spreadsheet or clipboard.
Our mass input feature supports lists seperated by: , enter tab.
This allows you to copy and paste a list of up to 2000 values.
This feature is available for the following filters:
How to Add Dashboard Filter?
From the dashboard page click Add → Add Filter.

Chose the Filter Type, and map the filter with the report’s fields. When this filter changes these reports will be updated.
For each type of filter, we have separate sections for setting up step-by-step.

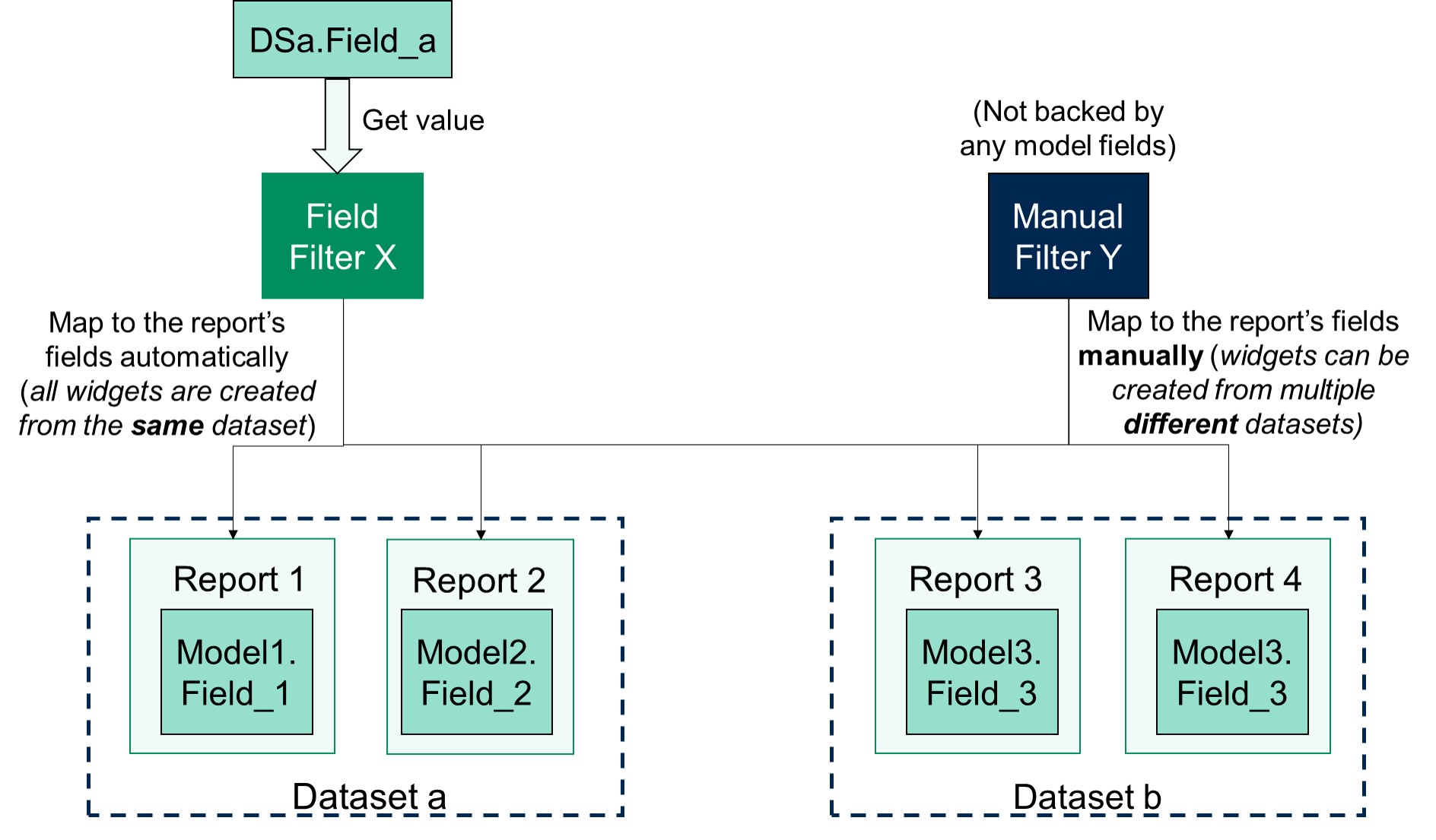
Field Filter or Manual Filter?
In general, Field filters are recommended because of its ease to set up, and especially when you want to use Drill-through. Field filter's auto-mapping feature is also convenient when most of your dashboard widgets are created from the same dataset and should be filtered on the same field.
On the other hand, Manual filters are recommended if your dashboard widgets are created from multiple different datasets, or if you want to be extra-careful when setting up filters. However, Manual filters do not have some convenient features like filter value suggestion or automatic mapping.
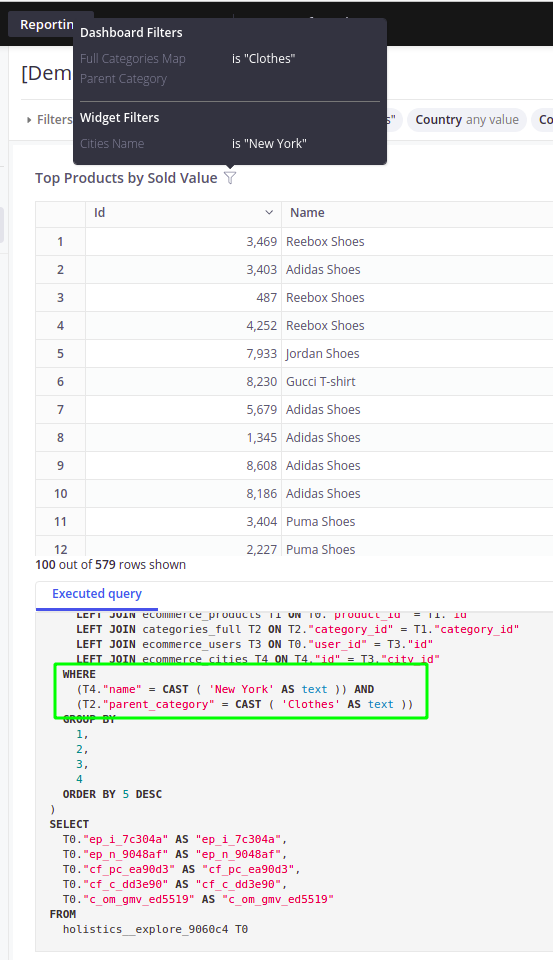
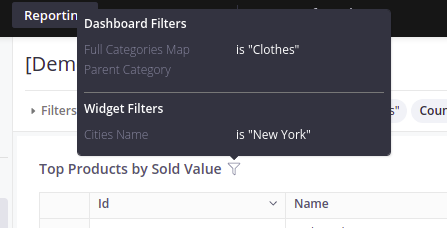
Dashboard Filter & Widget Filter
Widget filter is a filtering condition pre-applied to a widget. It will not be overridden by the dashboard filter. Instead, the two filtering conditions will be combined with an AND operator.

To know which conditions are applied on a widget, you can hover on the filter icon next to the widget's name:

FAQs
Why doesn't the default filter value reapply after refresing the browser page?
In Holistics, modifying and submitting a filter creates a URL parameter called "fstate". This is intended for saving or sharing your dashboard with the chosen filter values.
Refreshing the page won't reset the filter to its default value. To revert to default filter values, you can either go back a page in your browser or delete the "fstate" URL parameter.