Drill-Through in Embedded Dashboard
What is Drill-Through in Embed
If you want your embed users to dig deeper into the current insight of the embedded dashboard, by setting up drill-through, you embed users can quickly explore additional data related to one or more data in the original embedded report.
To drill through an Embedded Dashboard, just right-click on a data point from any widget and navigate to a target dashboard to get details that are filtered to that context.
How to Drill Through in Embed
You must have already set up a drill-through for the dashboard inside Holistics. In order to do so, please refer to this doc about Drill-Through.
At first, to enable drill-through in your embedded dashboard, add the drillthroughs value to the payload (alongside with other settings like permissions or filters).
payload = {
settings: settings,
permissions: permissions,
filters: filters,
drillthroughs: drillthroughs,
exp: expired_time
}
The drillthroughs value comprises of the id(s) of the dashboard that you allow your embed users to drill to.
Add destination dashboard_id to the drillthroughs
Please note that your dashboard inside Holistics may be able to drill to multiple dashboards. Thus, in order to control which dashboard you allow your application users (or embed users) to drill to, you need to add the drill-able dashboard's ID inside drillthroughs value.
Let's say, for example, your dashboard A inside Holistics can drill to dashboard B, C, D, E with id 123, 456, 789, and 111 respectively. If you want your users to drill from your embedded dashboard A to dashboard B, C, D; just simply include id 123, 456, 789 inside drillthroughs value drillthroughs = { }.
drillthroughs = {
"123": {
# other settings of dashboard 123 go here
},
"456": {
# other settings of dashboard 456 go here
},
"789": {
# other settings of dashboard 789 go here
}
}
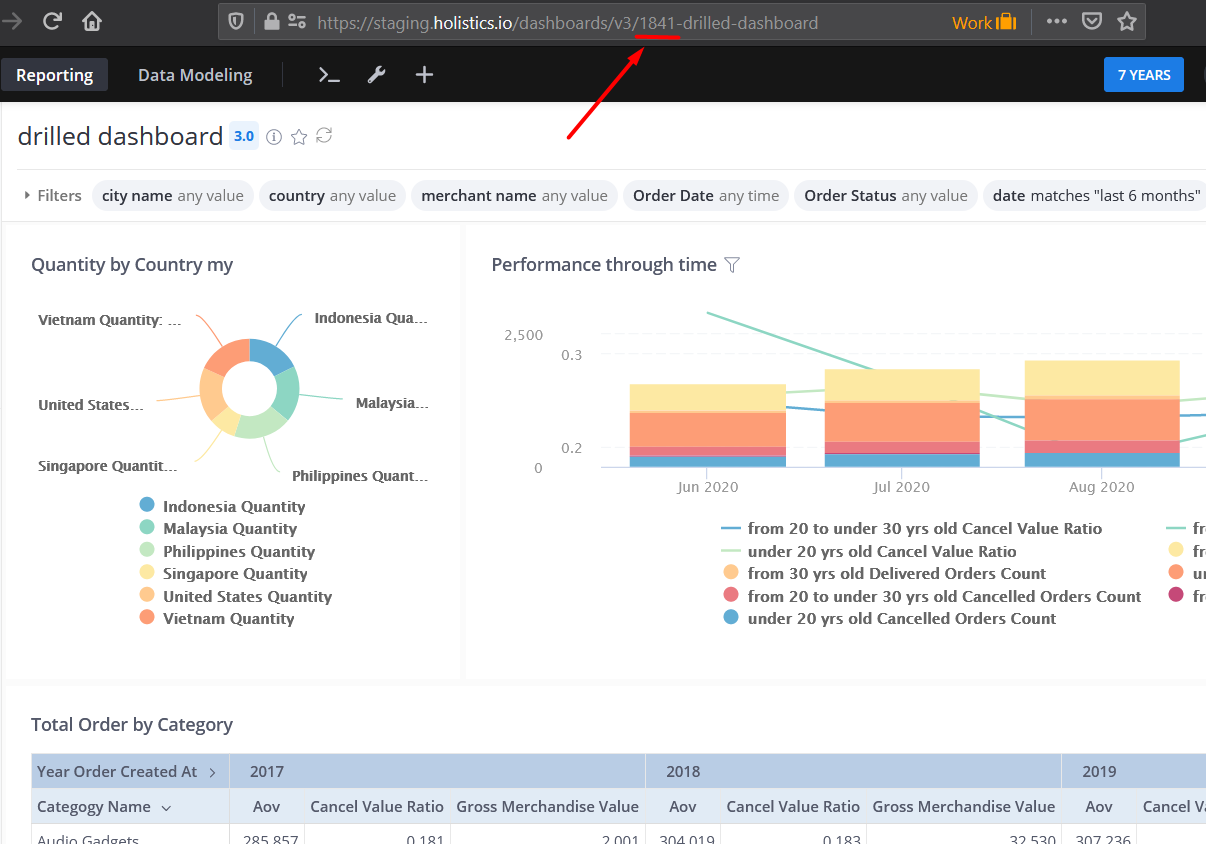
In order to get the id of your destination dashboard, you could refer to its URL.

Edit Filter Display in your destination dashboard (optional)
In case you want to hide or overwrite the default filter value for your destination dashboard, just simply add value filter = { } nested under the destination dashboard_id and add the filter_name you want to overwrite or hide.
drillthroughs = {
"123": {
filters = {
"city_name": {
"hidden": true,
"default_condition": {
"operator": "is",
"values": [],
"modifier": null
}
},
"country": {
"hidden": true,
"default_condition": {
"operator": "is",
"values": ['Vietnam'],
"modifier": null
}
}
}
},
"456": {
# other settings of dashboard 456 go here
},
"789": {
# other settings of dashboard 789 go here
}
}
In the example above, I want to hide both filter city and country in the destination dashboard and overwrite the default filter value of country (set to Vietnam), I changed the hidden value to true and change the value inside default_condition to Vietnam.
Continue with the rest of your setup
After done setting up drill-through, you can continue with other setups to embed the dashboard into your application. For more information, please refer to this doc