Tutorial: How to Embed your Holistics Dashboard
Embedded Analytics is the integration of analytical capabilities within your business platform to serve multiple purposes: build dashboards for your clients, your investors, or your managers, to deliver analytics right from within your own applications. For e.g.,
- Embed inside your CRM Application, set up the right dashboards for the right customers
- E-commerce/Retails: Embed dashboards into Web/Mobile App to deliver insights to each merchant
- Include your Dashboard or Report publicly on your website
Few notes:
- The target audience for this guide is Developers.
- We are using Ruby for this entire demo
Sample Use-case
Context
Company A (an eCommerce company) operates in 3 countries (Vietnam, China, US). Each branch is only allowed to see data from their branch. All the transactional data of 3 countries are consolidated in one single Data Warehouse.
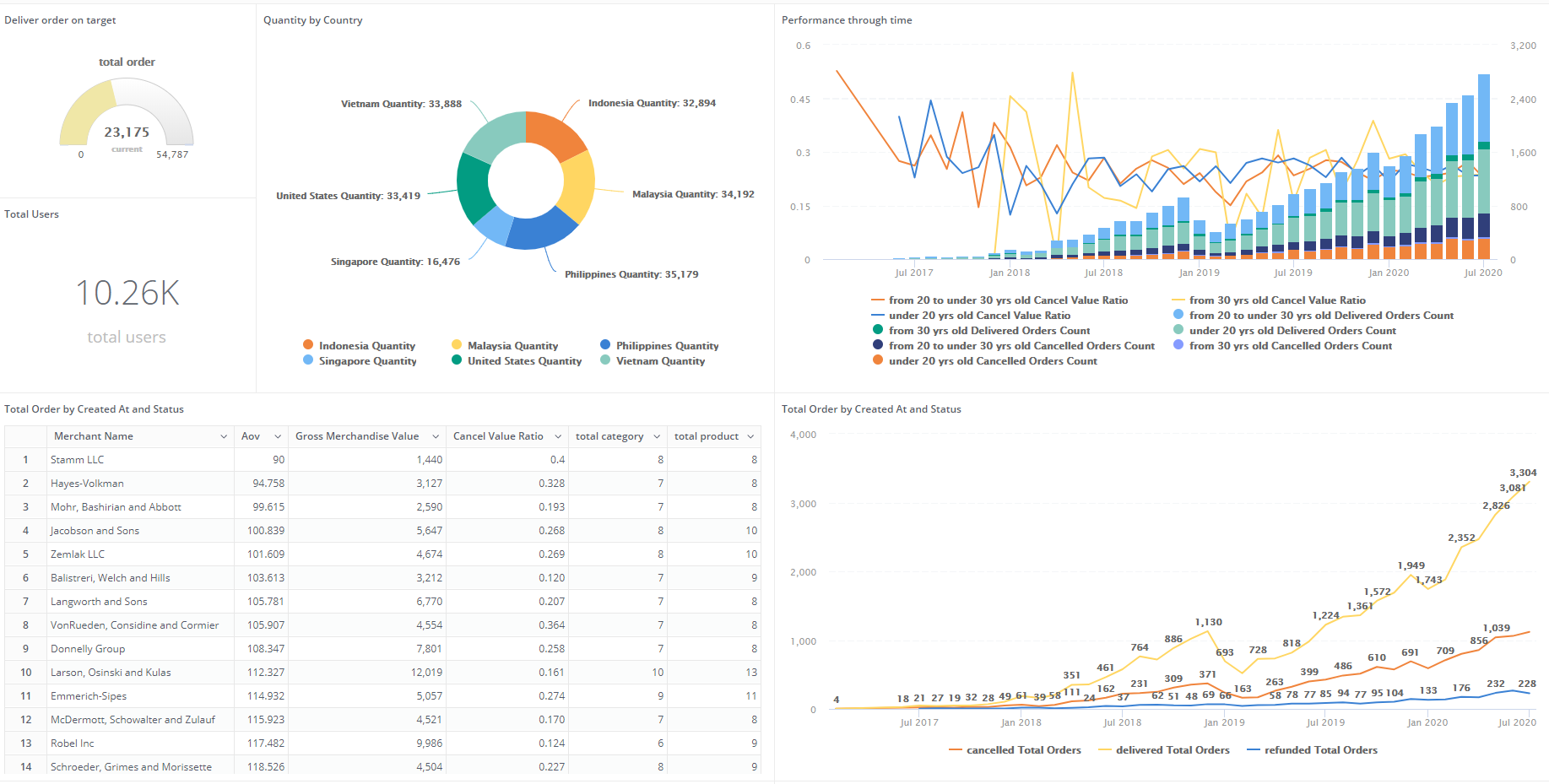
A Data Analyst builds a dashboard to visualize Business Performance for each client/branch so they can view their reports inside their web app/mobile app.

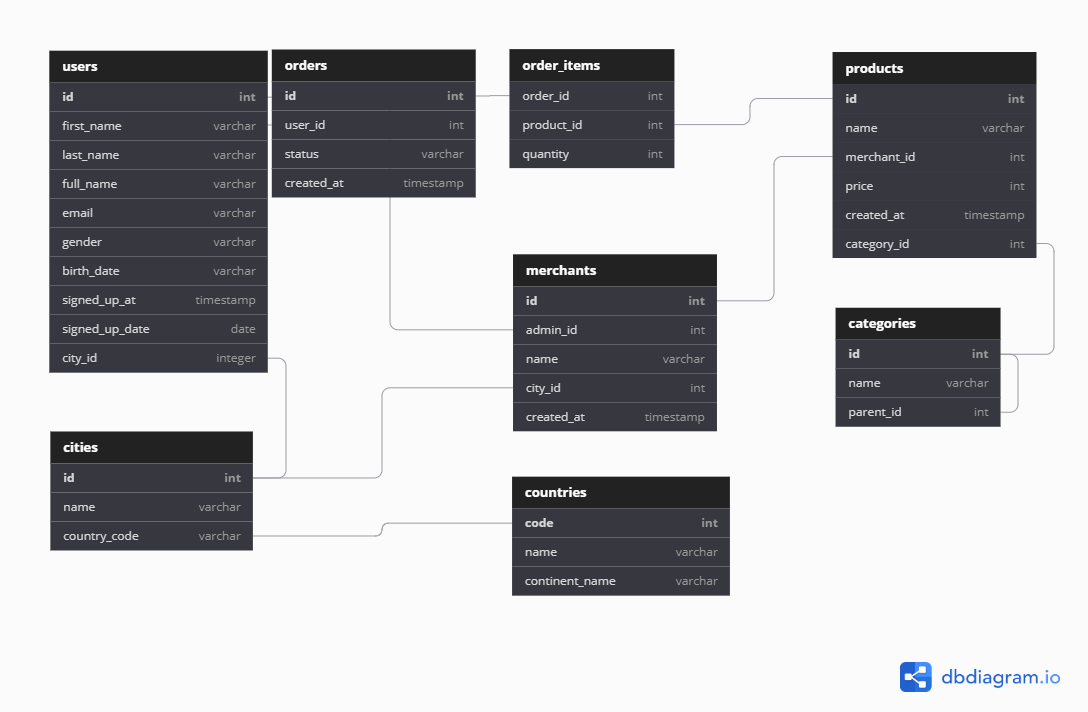
We have data structure and objects listed below

Expected result
When users log in your admin page and view dashboard:
- CEO: can see revenue of all stores
- Vietnam Manager: can see revenue of all stores in Vietnam
- HCMC Manager: can see revenue of stores in HCMC
- Store Managers: can only see revenue of their store only
- [email protected] is from a consultant company, who can have access to Vietnam stores and store 4 in China.
How to Embed the dashboard into your application
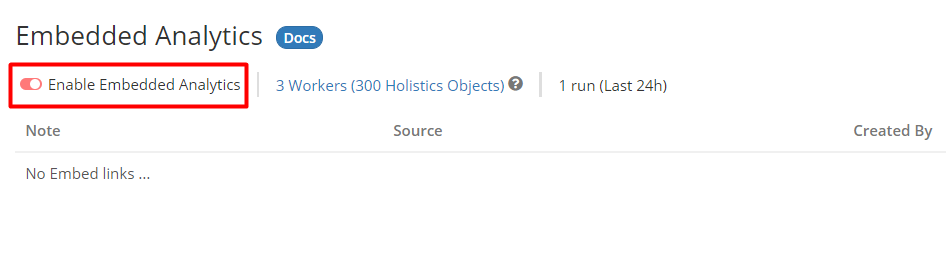
1. Enable Embedded Analytics
Go to Embed Link Manager, click Configure button and enable it.

2. Create Embed Link for Dashboards
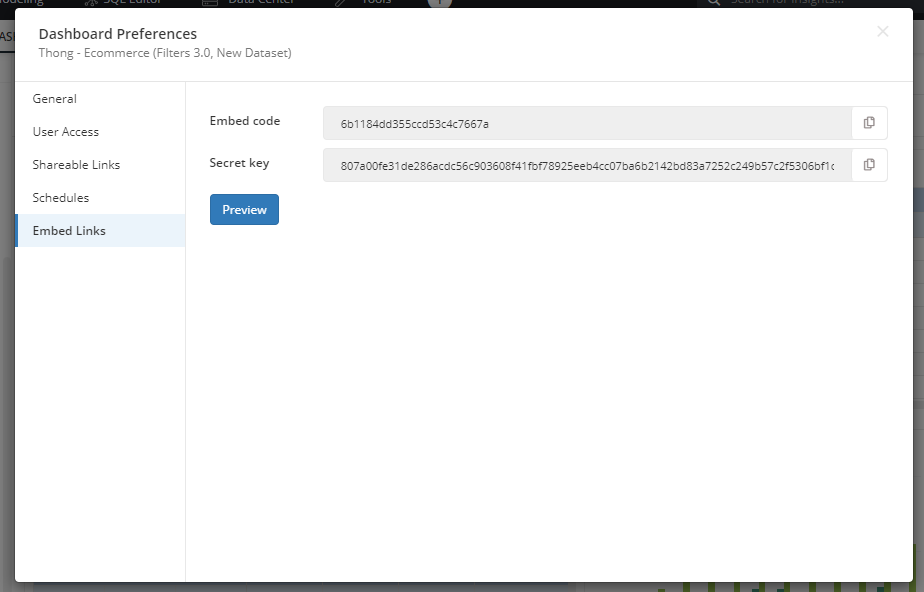
From your Dashboard, select Settings > Dashboard Preferences > Embedded Analytics.
After generating the unique embed link for the Dashboard, you will see the Embed Code and Secret Key.
- Embed Code: Unique code of your embed link
- Secret Key: Unique secret key used to encode/decode data
Then click Preview to go to Embedded Analytics Sandbox.

3. Configure Embedded Analytics Sandbox
Please note that the purpose of permission and filter settings in Embedded Analytics Sandbox is only to generate embed code so that you can customize it later when embedding it into your application.
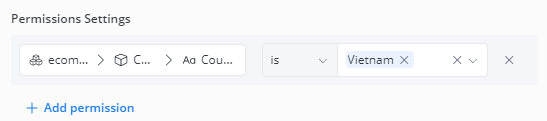
3.1 Permission Settings
Our permission system for embedded links allows Row-based/horizontal data access . This means you can control which records a user can retrieve from your organization’s database.
In order to apply the row-level permission to your countries, cities, and merchants, just simply Add Permission and select the related fields (country_name, cities_name, and merchants_id respectively).
For example, I want to create countries_permission, I will Add Permission, select the field country_name that will be applied the row-level rule

The code which is generated from the Permission Settings is shown below
permissions = {
"row_based": [
{
"path": "ecommerce.ecommerce_countries.name",
"operator": "is",
"values": [
"Vietnam"
],
"modifier": null
},
...
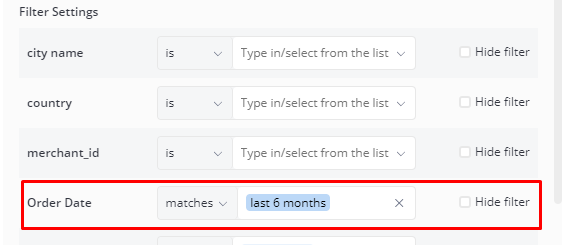
3.2 Filters Display Settings
You can set the default value for your Dashboard’s filters or hide them to prevent your Dashboard’s viewers from adjusting the filter’s values.
Let's say you want to by default show the data in the last 6 months when presenting the embedded dashboard, you can set the filter as below

The code being generated from the Filter Display Settings is shown below
filters = {
"order_date": {
"hidden": false,
"default_condition": {
"operator": "matches",
"values": [
"last 6 months"
],
"modifier": null
}
},
}
Embed The Code into your app
Finally, you will need to modify the sample code generated from the Embedded Analytics Sandbox above to fit your needs.
For example, when your users login:
- General Manager can see data from all stores
- Vietnam Manager can only see data from:
- country_name is Vietnam
- Consultant account can only see data from
- country_name is Vietnam
- city_name is Hanoi and HCMC
- merchant_id equals to 4
- Consultant account can only see data from
- country_name is Vietnam
- city_name is Hanoi and HCMC
- merchant_id equals to 4
The code can now be adjusted to
var country = []
var city = []
var store = []
var filters_country = []
// current_user() is to get the current user logged in
if (current_user().email == "[email protected]") {
country = []
city = []
store = []
} else if (current_user().email == "[email protected]") {
country = ['Vietnam']
city = ['Hanoi', 'HCMC']
store = ['6', '7', '8']
} else if (current_user().email == "[email protected]") {
country = ['Vietnam']
city = ['Hanoi', 'HCMC']
store = ['4','6', '7', '8']
}
var permissions
var filters
var payload
permissions = {
row_based: [
{
path: "ecommerce.ecommerce_countries.name",
operator: 'is',
values: country
},
{
path: "ecommerce.ecommerce_cities.name",
operator: 'is',
values: city
},
{
path: "ecommerce.ecommerce_merchants.id",
operator: 'is',
values: store
}
]
}
filters = {
"city_name": {
"hidden": false,
"default_condition": {
"operator": "is",
"values": [],
"modifier": null
}
},
"country": {
"hidden": false,
"default_condition": {
"operator": "is",
"values": [],
"modifier": null
}
},
"merchant_id": {
"hidden": false,
"default_condition": {
"operator": "is",
"values": [],
"modifier": null
}
},
"order_date": {
"hidden": false,
"default_condition": {
"operator": "matches",
"values": [
"last 6 months"
],
"modifier": null
}
},
"order_status": {
"hidden": true,
"default_condition": {
"operator": "is",
"values": [
"delivered"
],
"modifier": null
}
}
}
payload = {
permissions: permissions,
filters: filters,
exp: expired_time
}
token = JWT.encode(payload, secret_key, 'HS256')
Please note that the above code and function are just an example and can be modified based on the language you are using.
After that, render an iframe pointing to the embed link, with the token baked into it. Holistics then use this token to authenticate and figure out which Customer is logging in, and display your dashboard with only that customer's data.
<!-- Embedded Ruby(erb) template -->
<iframe src="https://secure.holistics.io/embed/<%= embed_code %>?_token=<%= token %>"
style="width: 100%; height: 600px;"
frameborder="0"
allowfullscreen>
</iframe>