KPI Metric
In Holistics, KPI Metric visualization presents your data as a single number. This is a simple yet effective way to draw attention and invite further data exploration.
When to use KPI Metric?
Sometimes, a number is worth a thousand words. KPI Metric visualization is the best choice when you just want a snapshot of your performance, or quickly compare your number with another value (for example, past performance, goals...)

Create a KPI Metric Visualization
Step-by-step guide

Follow these steps to create your KPI Metric chart:
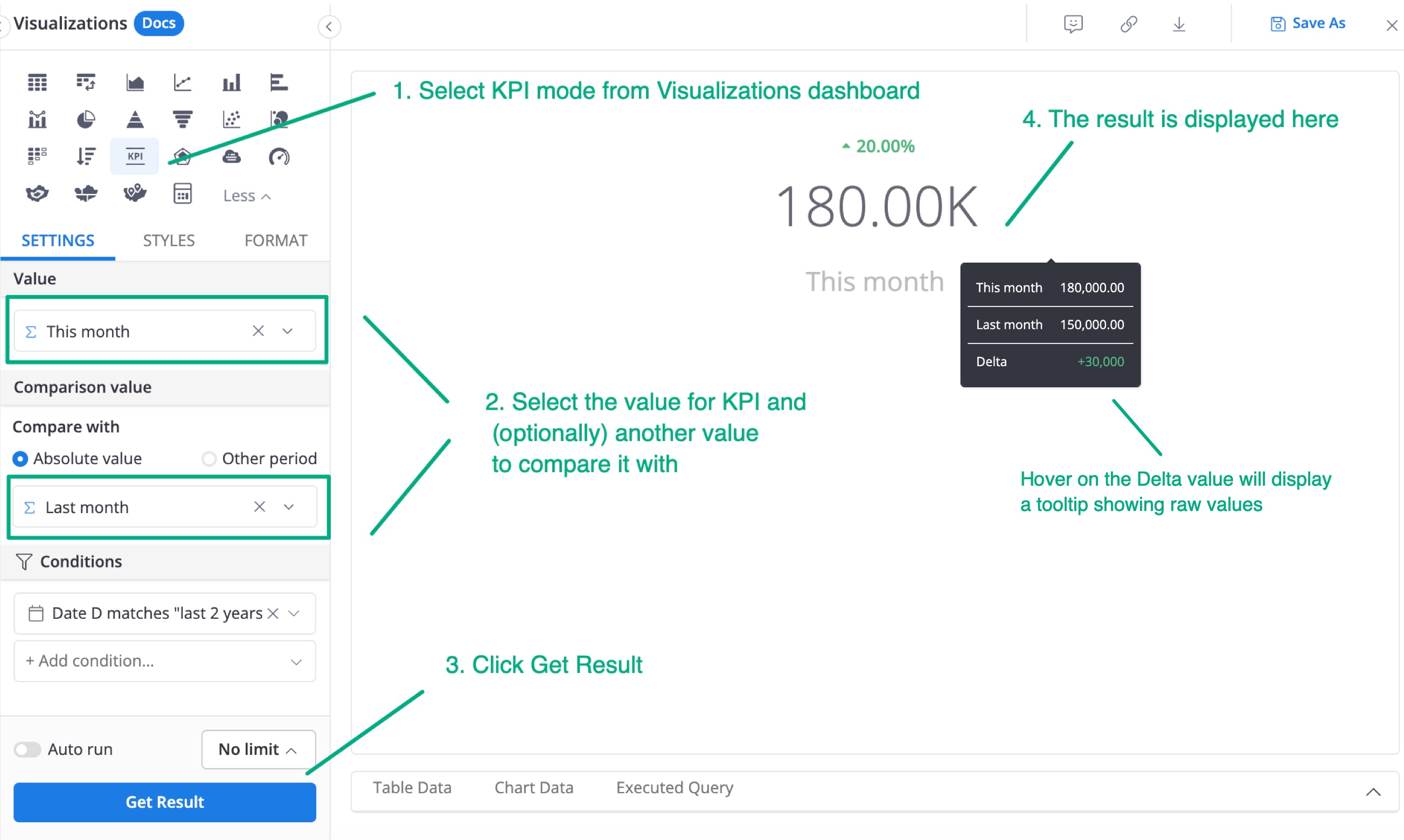
Go to Visualizations dashboard and select KPI Metric.
In the Value field, either add a pre-defined custom measure to be used as the KPI value. You can even drag a dimension here and the KPI Metric chart will automatically turn it into an aggregated measure.
- Example of custom measure: You can define a custom measure of Sales in September 2021 from your raw column Sales.
- Example of automatically generated aggregate measure: The dimension Email when input into Value field has transformed into the aggregate measure Count of Email.
(Optional) Another custom measure/ dimension to compare the KPI value with.
- Compare with absolute value (Default) : If you input a custom measure/ dimension with this option on, your KPI will be compared against this value.
- Compare with other period: This option will let you compare your KPI with itself in a previous period. For more information, check out the Period over Period feature.

Click
Get Result.If you have added the
Comparison valuein step 2, hover over the Delta (represented as a small text above the KPI value) to see the raw numerical values and the Delta.
Styling options

In the Styles tab, you can specify how you want to display your number. There are four modes:
- Single: Only the Value will be displayed
- Compare by number: the difference between Value and Comparison Value will be displayed as a raw number
- Compare by percent: the difference will be displayed as a percentage
- Progress: a progress bar with goal completion percentage will be displayed under the Value.

- Reverse color: By default, in comparison modes, green means increasing (positive) and red means decreasing (negative). For metrics that hold negative meanings (for example, churn rate, revenue lost...) you can reverse the color:
